Add Svg In Before Css - 989+ File Include SVG PNG EPS DXF
Here is Add Svg In Before Css - 989+ File Include SVG PNG EPS DXF I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction? For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. Is there a work around to this restriction?
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Svg content can be we can also add the svg content using this property and leaving the content property empty.
} if i do it as shown above, it just display the string.

Add svg icon to css - grunticon takes a folder of svg/png files from intelligente-dodar-tun.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 989+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File } if i do it as shown above, it just display the string. Is there a work around to this restriction? Notice the artboard is cropped up right against the edges of the design. Svg content can be we can also add the svg content using this property and leaving the content property empty. Svg is an image format for vector graphics. I checked the specs and there seems to be some restrictions on what content can be. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. You can save the file directly. Basically, what you work with in adobe illustrator.
Add Svg In Before Css - 989+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 989+ File Include SVG PNG EPS DXF For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I checked the specs and there seems to be some restrictions on what content can be.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question: } if i do it as shown above, it just display the string.
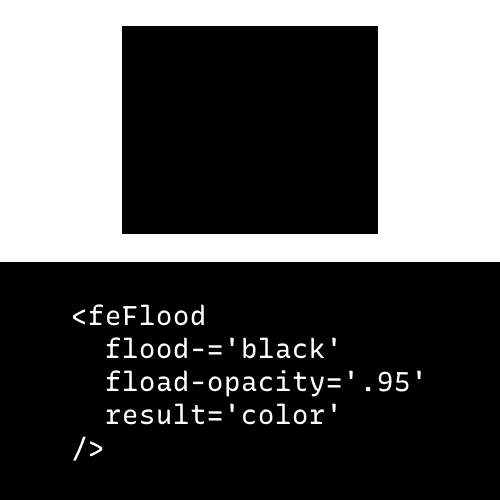
Before we answer these questions, and since we only covered a quick overview of svg's structuring note that i have added a black border to the svgs so you can see the boundaries of each one and to show you that the contents of the first svg. SVG Cut Files
Add SVG filters with CSS | Creative Bloq for Silhouette

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
Adding Shadows to SVG Icons With CSS and SVG Filters | onYou Developers Blog for Silhouette

I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be.
Animate Along Path Svg Group - Animating Svg With Css Logrocket Blog : Even though they might ... for Silhouette
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question:
How to add border/outline/stroke to SVG elements in CSS? - Stack Overflow for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
css - Add background image in SVG - Stack Overflow for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add SVG filters with CSS | Css animation examples, Css, Magazine web design for Silhouette

For this purpose, i am following this question: } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
How To Create Content Boxes In WordPress (With CSS) for Silhouette
I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Add animation to SVG with CSS | FileSilo.co.uk for Silhouette

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
javascript - Adding icon using css :before - Stack Overflow for Silhouette

I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be.
Css Before Svg Background - SVGIM for Silhouette

} if i do it as shown above, it just display the string. Is there a work around to this restriction? Svg content can be we can also add the svg content using this property and leaving the content property empty.
Svg Line Animation Ie - SVGIM for Silhouette
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
CSS Background Image - YouTube for Silhouette

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. I checked the specs and there seems to be some restrictions on what content can be.
javascript - Adding css style when converting svg to png - Stack Overflow for Silhouette

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
CSS { In Real Life } | Trigonometry in CSS and JS: A Series for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a work around to this restriction?
css - How to add svg icon in rounded bootstrap 4 form input / button? - Stack Overflow for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
Adding Multi-Step CSS Animations With SVGs on Your Website for Silhouette

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction?
Add shadows to SVG icons with CSS and SVG filters - My Blog for Silhouette

I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a work around to this restriction?
Add 3D Effects to Your Text with CSS | by aliceyt | The Startup | Medium for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
Upload Svg To Squarespace - SVGIM for Silhouette

Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question:
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Silhouette

I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
Download A guide to adding special effects to text and images on your site using css and svg filters. Free SVG Cut Files
Right chevron - Free arrows icons for Cricut
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. For this purpose, i am following this question: Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Adding Shadows to SVG Icons With CSS and SVG Filters | CSS-Tricks for Cricut

Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
Creative Hover Effect for Inline Anchor Texts using CSS Pseudo elements and SVG - Techglimpse for Cricut
} if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be.
Homeschool Mama Just Add Coffee - Mom SVG PNG DXF Cut Files (520195) | Cut Files | Design Bundles for Cricut

I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. Is there a work around to this restriction?
I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction?
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia Commons for Cricut

} if i do it as shown above, it just display the string. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction?
I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
Svg Line Animation Ie - SVGIM for Cricut
I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string.
} if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Cricut

} if i do it as shown above, it just display the string. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a work around to this restriction? I checked the specs and there seems to be some restrictions on what content can be.
Adding Text Content to an Element Using CSS | Vinish Kapoor's Blog for Cricut

For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
Adding Shadows to SVG Icons With CSS and SVG Filters | onYou Developers Blog for Cricut

I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? For this purpose, i am following this question:
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

} if i do it as shown above, it just display the string. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. Is there a work around to this restriction?
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
} if i do it as shown above, it just display the string. Is there a work around to this restriction? For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element.
How to add SVG waves to your next web project | by Richard Zimerman | Prototypr for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
How To Add CSS Background Patterns With SVG's In Squarespace for Cricut

Is there a work around to this restriction? For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be.
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.
Building Icon Systems With SVG — Front End Development for Cricut

I checked the specs and there seems to be some restrictions on what content can be. I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string. Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
Svg Circle Background Image Css - SVGIM for Cricut

I checked the specs and there seems to be some restrictions on what content can be. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? } if i do it as shown above, it just display the string. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. } if i do it as shown above, it just display the string.
Add SVG filters with CSS | Creative Bloq for Cricut

For this purpose, i am following this question: I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string.
Is there a work around to this restriction? I am trying to use a svg inside content of :before pseudo element.
Pure CSS icon set - Freebiesbug for Cricut
Is there a work around to this restriction? Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question:
} if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
Add SVG filters with CSS | Css animation examples, Css, Magazine web design for Cricut

I checked the specs and there seems to be some restrictions on what content can be. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. } if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
} if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element.
Adding CSS to an SVG file for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Is there a work around to this restriction? For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. I checked the specs and there seems to be some restrictions on what content can be.
} if i do it as shown above, it just display the string. I checked the specs and there seems to be some restrictions on what content can be.
Add Content Using CSS Pseudo-classes ::before or ::after - Josh Brown for Cricut

} if i do it as shown above, it just display the string. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I checked the specs and there seems to be some restrictions on what content can be. Is there a work around to this restriction?
I checked the specs and there seems to be some restrictions on what content can be. } if i do it as shown above, it just display the string.

