Svg Design Codepen - 962+ File for Free
Here is Svg Design Codepen - 962+ File for Free Quitador, designed by german designer arne freytag (b. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Design direction 004 learn how to take custom code from codepen into your webflow projects.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Design direction 004 learn how to take custom code from codepen into your webflow projects.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);

Btn Designs Themes Templates And Downloadable Graphic Elements On Dribbble from cdn.dribbble.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 962+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Quitador, designed by german designer arne freytag (b. With our try it yourself editor, you can edit the svg, and click on a. If encode svg using encodeuricomponent() it will work everywhere. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Svg stands for scalable vector graphics. You can use svg on the web pretty easily, but there is plenty. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Codepen icon in social circle ✓ find the perfect icon for your project and download them in svg, png, ico or icns, its free! It literally means scalable vector graphics. Basically, what you work with in adobe illustrator.
Svg Design Codepen - 962+ File for Free SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 962+ File for Free Quitador, designed by german designer arne freytag (b. Svg stands for scalable vector graphics.
Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Quitador, designed by german designer arne freytag (b. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
✓ free for commercial use ✓ high quality images. SVG Cut Files
3 Dots Loader By Pawel Kuna Codecalm On Codepen And Dribbble Inspiration Graphic Design Blog 3 Dots Dots for Silhouette

Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
A Few Background Patterns Sites Css Tricks for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Animated Svg Avatar By Darin Senneff for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Codepen Built Test Share And Discover Html Css And Javascript Martech Zone for Silhouette

Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Animation Js Codepen Success Status Feedback Svg Animation Animejs By Ilya There Are A Variety Of Different Animations Available As Well As The Option To Create A for Silhouette
1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects.
Modal Animations for Silhouette

Design direction 004 learn how to take custom code from codepen into your webflow projects. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the.
Codepen Logo Vector Svg Free Download for Silhouette

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b.
Svg Animations A Collection By Gray Ghost On Codepen for Silhouette

Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Awesome Css Codepen To Enhance Material Design Fab Button for Silhouette
Design direction 004 learn how to take custom code from codepen into your webflow projects. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Quitador, designed by german designer arne freytag (b.
Codepen Built Test Share And Discover Html Css And Javascript Martech Zone for Silhouette

Design direction 004 learn how to take custom code from codepen into your webflow projects. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats.
Codepen Online Code Editor And Front End Web Developer Community for Silhouette
Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Top 5 Most Hearted Animations And Designs On Codepen Whats Under The Hood Dev Community for Silhouette

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b.
Pens Tagged Svg On Codepen for Silhouette
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the.
Simple Svg Pattern for Silhouette

Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Matt Amyot On Twitter Voila My Latest Pen Product Pg Builder Concept Codepen Svg Css Form Ui Design Designandcode Unicorn Https T Co Utifjrmndl Https T Co Xj8mssjlzx for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b. Design direction 004 learn how to take custom code from codepen into your webflow projects.
Profile Card Codepen Archives Css3 Transition for Silhouette

Design direction 004 learn how to take custom code from codepen into your webflow projects. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
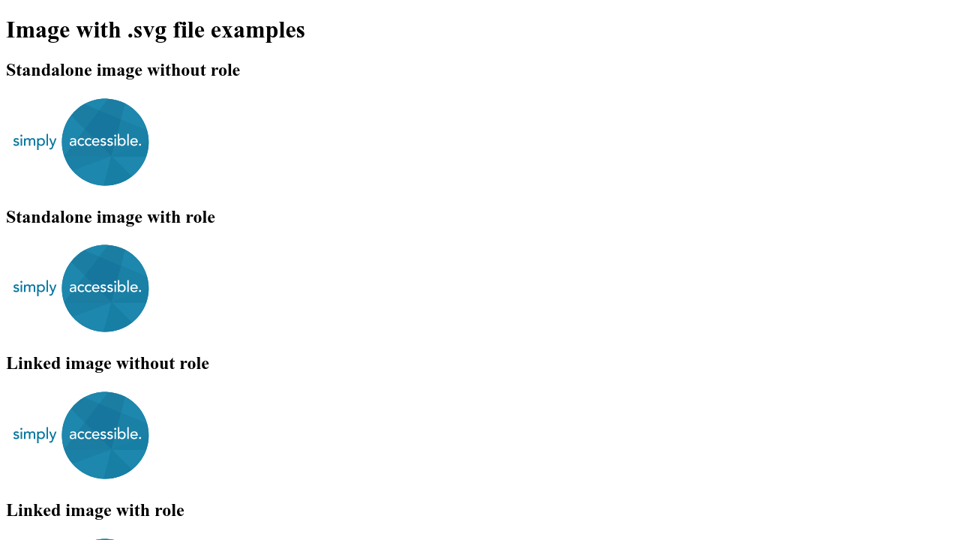
Images With Svg File Examples for Silhouette

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Text Underline for Silhouette

Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
25 Css Checkbox Styles From Codepen 2018 Freebie Supply for Silhouette

Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Audio Wave Loader for Silhouette

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats.
404 Page Templates From Codepen Freebie Supply for Silhouette

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Quitador, designed by german designer arne freytag (b. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Download Handpicked collection of svg design inspiration. Free SVG Cut Files
Codepen Built Test Share And Discover Html Css And Javascript Martech Zone for Cricut

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Design direction 004 learn how to take custom code from codepen into your webflow projects.
Codepen Glitching Svg Using Only Html And Css Web Design Css Svg for Cricut

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Design direction 004 learn how to take custom code from codepen into your webflow projects.
Svg Loader Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Quitador, designed by german designer arne freytag (b. Design direction 004 learn how to take custom code from codepen into your webflow projects.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Top 5 Most Hearted Animations And Designs On Codepen Whats Under The Hood Dev Community for Cricut

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Feedback Received Indication Svg Animation By Ilya Tsuprun On Dribbble for Cricut

Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Design direction 004 learn how to take custom code from codepen into your webflow projects.
Btn Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Quitador, designed by german designer arne freytag (b.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Online Code Editor And Front End Web Developer Community for Cricut
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Quitador, designed by german designer arne freytag (b. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
20 Awe Inspiring Codepen Examples You Can Learn From Dev Community for Cricut

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Pens Tagged Svg On Codepen for Cricut
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Robert Friedl for Cricut

Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Quitador, designed by german designer arne freytag (b.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects.
Codepen Online Code Editor And Front End Web Developer Community for Cricut
Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Design direction 004 learn how to take custom code from codepen into your webflow projects. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Animation Js Codepen Success Status Feedback Svg Animation Animejs By Ilya There Are A Variety Of Different Animations Available As Well As The Option To Create A for Cricut
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Quitador, designed by german designer arne freytag (b. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects.
Codepen Challenge 5 Spooky Halloween Svg Characters for Cricut

Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Please Check This Codepen Link For The Shape So Far Codepen Background Image Svg Transparent Png 263x457 Free Download On Nicepng for Cricut

1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Codepen Logo Vector Svg Free Download for Cricut

Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Awesome Css Codepen To Enhance Material Design Fab Button for Cricut
1967), is a constructed slap serif typeface family with a humanistic touch especial the. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Quitador, designed by german designer arne freytag (b. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Design direction 004 learn how to take custom code from codepen into your webflow projects. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Codepen Online Code Editor And Front End Web Developer Community for Cricut
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Design direction 004 learn how to take custom code from codepen into your webflow projects. Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Design direction 004 learn how to take custom code from codepen into your webflow projects. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Adding Shadow To Svg Elements for Cricut

Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Design direction 004 learn how to take custom code from codepen into your webflow projects. Quitador, designed by german designer arne freytag (b.
Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Animejs Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut

Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg. Design direction 004 learn how to take custom code from codepen into your webflow projects. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); 1967), is a constructed slap serif typeface family with a humanistic touch especial the.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Simple Svg Pattern for Cricut

Quitador, designed by german designer arne freytag (b. 1967), is a constructed slap serif typeface family with a humanistic touch especial the. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Explore codepen demos from any these 4 developers to learn more about css animations, svg sarah is a us based interaction designer at faunadb.com and her codepen demos are full of svg.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Design direction 004 learn how to take custom code from codepen into your webflow projects.

